Venimos de aquí.
Y para apoyar la creación de este tutorial, lo que os pedimos es que creéis vuestro usuario de coda empleando este vínculo: https://coda.io?r=V1NB01-gTXy07Vp6TVW5aA. Os dan 10$ de crédito para las cuentas de pago, y a nosotros también. Tenéis que emplear una cuenta de Google, ya sea gmail.com o una de dominio privado que emplee gsuite
Hoy vamos a trabajar con los elementos básicos del servicio en su versión de escritorio. Es importante empezar desde cero para evitar confusiones con servicios superficialmente parecidos, como un procesador de textos o una hoja de cálculo. Vamos a ello.
Cuando arrancamos un nuevo documento, encontramos… un documento vacío.
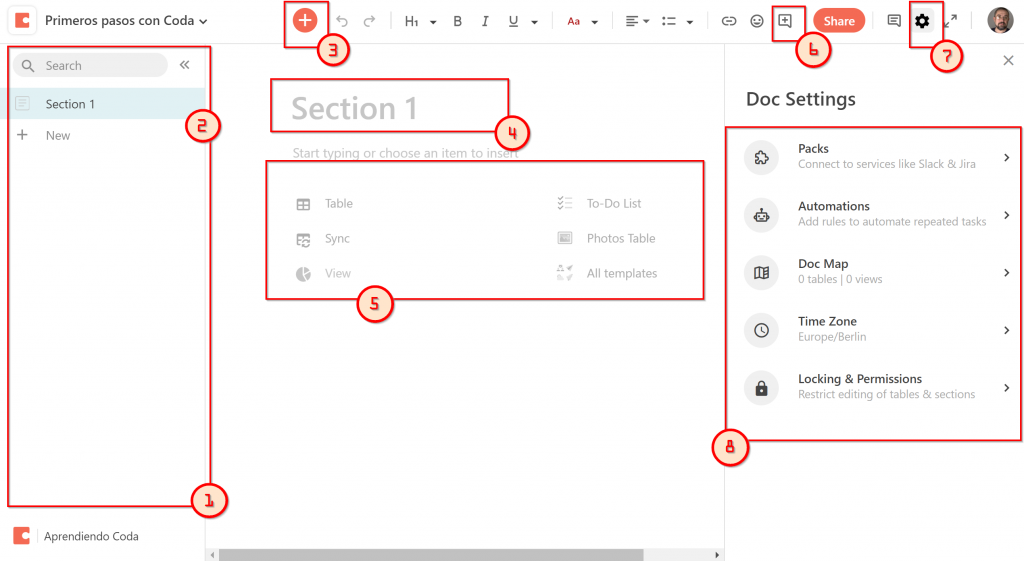
Pero ojo, un documento vacío no es el equivalente a un documento de texto. Lo que tenemos es esto:
En la columna de la izquierda tenemos la lista de secciones (1). Un documento coda puede tener una única sección, pero lo más normal es crear las secciones que necesites para recoger los datos o presentarlos. Si empiezas a acumular un buen número de secciones, puedes pulsar en los tres puntos que aparecen al lado de cualquier sección (2) para crear nuevas secciones. Las secciones se pueden recolocar en el panel lateral, arrastrando y soltando el nombre de la sección.
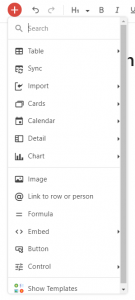
El botón de inserción (3) es lo que nos permite introducir en la sección elementos que no sean texto plano. El texto plano sólo necesita que hagamos click con el puntero del ratón debajo del título y empezar a escribir. Recordad: el resto del mundo emplea los atajos de teclado normalizados, y Ctrl+B, por ejemplo, es negrita.
 El elemento más importante que podemos insertar son las tablas. De momento no hay ninguna creada, así que partiríamos de cero. Si tenemos otros documentos con tablas en ellos, los podremos sincronizar con nuestro nuevo documento.
El elemento más importante que podemos insertar son las tablas. De momento no hay ninguna creada, así que partiríamos de cero. Si tenemos otros documentos con tablas en ellos, los podremos sincronizar con nuestro nuevo documento.
También podemos importar hojas excel, archivos CSV o documentos trello. Las dos primeras son alternativas a copiar y pegar desde excel o un archivo de texto, mientras que la segunda es una propuesta obvia: los usuarios de Trello (por temporadas, yo mismo) pueden importar sus tableros Kanban para, a partir de ellos, gestionar proyectos añadiendo capacidades CRM, documentales… o generando nuevas herramientas adaptadas a roles y objetivos determinados.
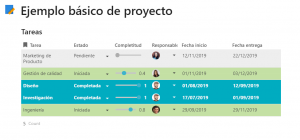
Los siguientes 4 elementos son representaciones específicas de las tablas. Si una tabla es una cuadrícula con datos (en realidad, una base de datos con campos y registros, pero todavía no hemos llegado a eso), Coda nos ofrece formas específicas de mostrarlas en la pantalla de un navegador de escritorio o de un smartphone:
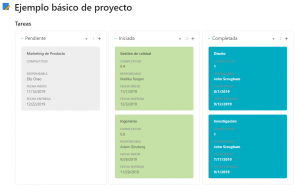
- Tarjetas, un tablero de Kanban donde pintar tareas, objetivos, contactos, etc y poder recolocarlos según interese.
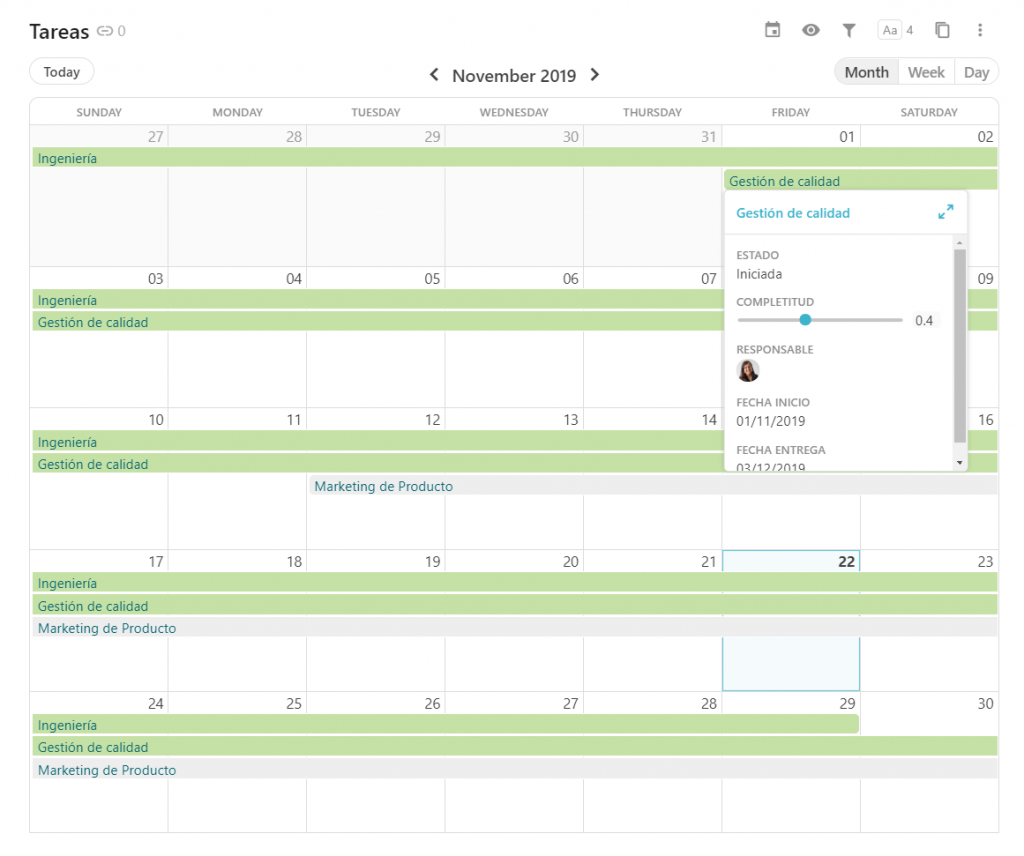
- Calendario, especialmente útil para eventos o tareas cortas, pero representativo de cualquier forma. Atentos a un detalle: cada elemento de una tabla, tablero de tarjetas, calendario, etc. es dinámico: si colocamos el puntero del ratón encima del elemento nos aparece toda la información contextual de dicho elemento.
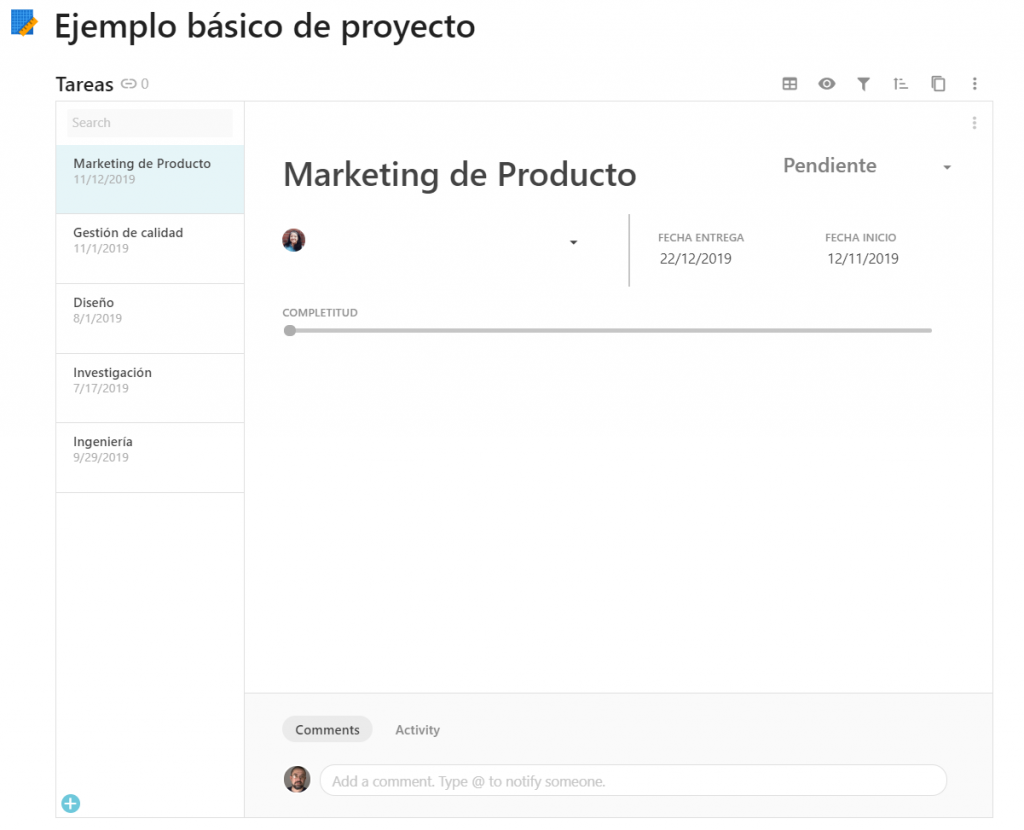
- Detalle, donde podemos representar en una pantalla un único registro en el detalle que queramos y con el formato que más nos convenga.
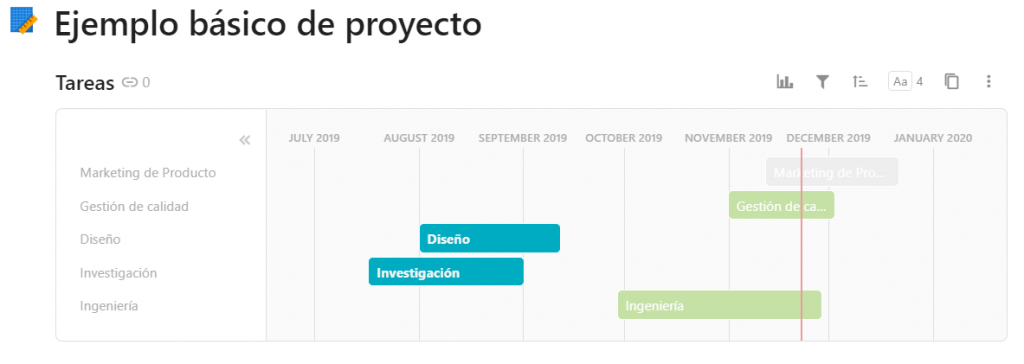
- Gráficos: barras, tartas, gantt… Nuestros datos pueden ser representados de la forma que más nos convenga en cada ocasión. Más adelante veremos como podemos escoger con todo detalle los datos que vamos a representar, y cómo vamos a hacerlo. En cualquier caso, otro aspecto diferente a lo que estamos acostumbrados es que los gráficos, como todas las demás vistas de las tablas, son dinámicos: si cambiamos en la tabla un porcentaje, por ejemplo, se verá reflejado en todas las vistas, tablas y fórmulas que dependan de ella. Por ejemplo, si vamos acumulando datos que representamos en una tarta, los porcentajes de esa tarta serán los correspondientes al estado actual de los datos.
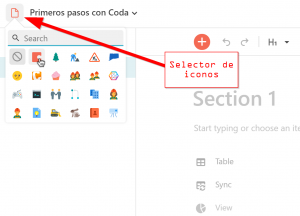
Los iconos de documento y de sección admiten iconos representativos. Parece algo sin importancia… hasta que compruebas que aparecen en las pestañas del navegador, en el listado de documentos, y dan más visibilidad a las secciones. Yo los uso de continuo, y para escoger el icono que prefieres para el documento o la sección tienes que usar el buscador y escribir en inglés la palabra que más se acerque a lo que quieres representar.
En la próxima entrega cubriremos el resto de la interfaz principal. Luego pasaremos a jugar y a construir con los elementos de Coda documentos y aplicaciones móviles.
Y recordando: cread vuestros usuarios, si no os importa, haciendo click en este link. Recordad que tenéis que emplear una cuenta de Google, ya sea gmail.com o una de dominio privado que emplee gsuite
https://coda.io/d/Primeros-pasos-con-Coda_dQxYHcJLlWR/_suFNG