Venimos de aquí. Hoy cubriremos el resto de la interfaz
Y para apoyar la creación de este tutorial, lo que os pedimos es que creéis vuestro usuario de coda empleando este vínculo: https://coda.io?r=V1NB01-gTXy07Vp6TVW5aA. Os dan 10$ de crédito para las cuentas de pago, y a nosotros también. Tenéis que emplear una cuenta de Google, ya sea gmail.com o una de dominio privado que emplee gsuite
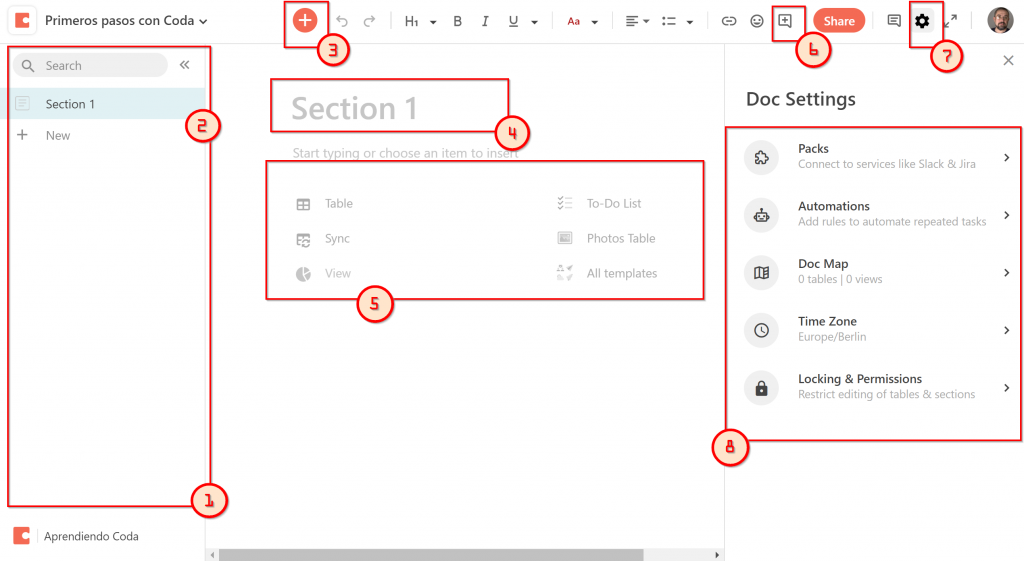
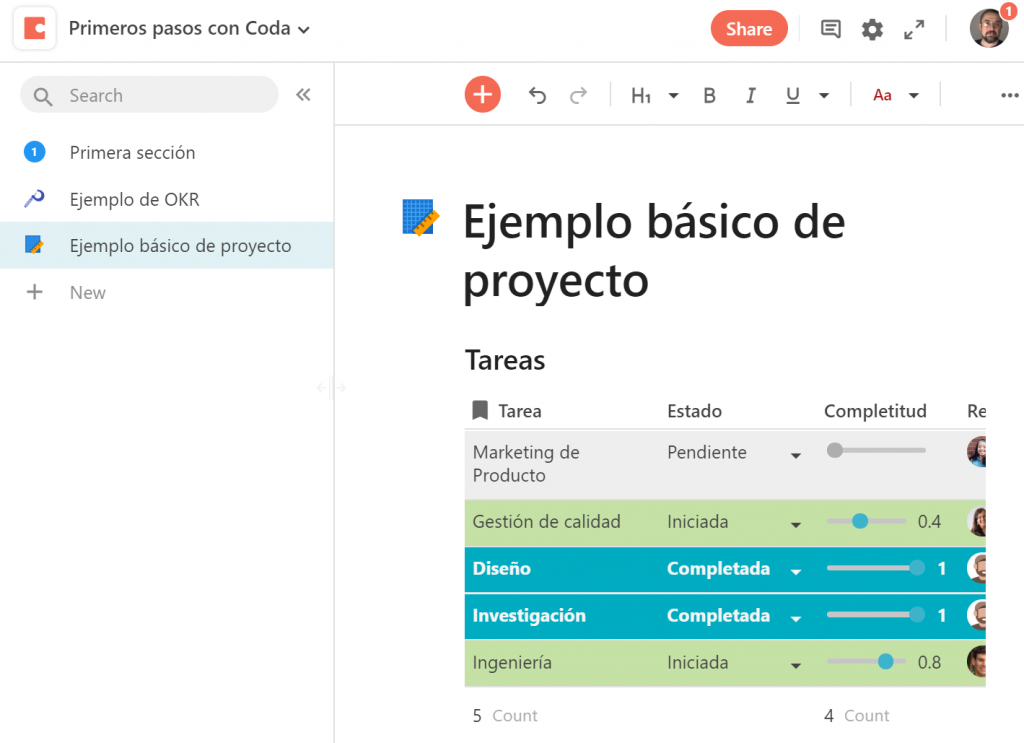
Las secciones (4) son uno de los elementos más útiles de los documentos. Cada una tiene su hipervínculo al que llamar y, sobre todo, se organizan en el panel lateral (1). No es exactamente un outliner, dado que sólo se ofrecen secciones y carpetas de secciones, pero aún así es realmente útil para mantener el documento completamente ordenado. Aunque os parezca una tontería, lo cierto es que los iconos decorativos de las secciones ayudan a identificar con rapidez en qué estás trabajando.
De todas formas, hay que tratar de pensar en los nuevos términos. Esto es, aunque en Coda lo llamen “documento”, realmente va a ser un conjunto de tablas (lo más importante), elementos de texto independientes, botones, automatizaciones y conexiones externas. Por eso es mejor pensar en un gran archivador con muchos cajones (secciones) y algunas puertas (carpetas)
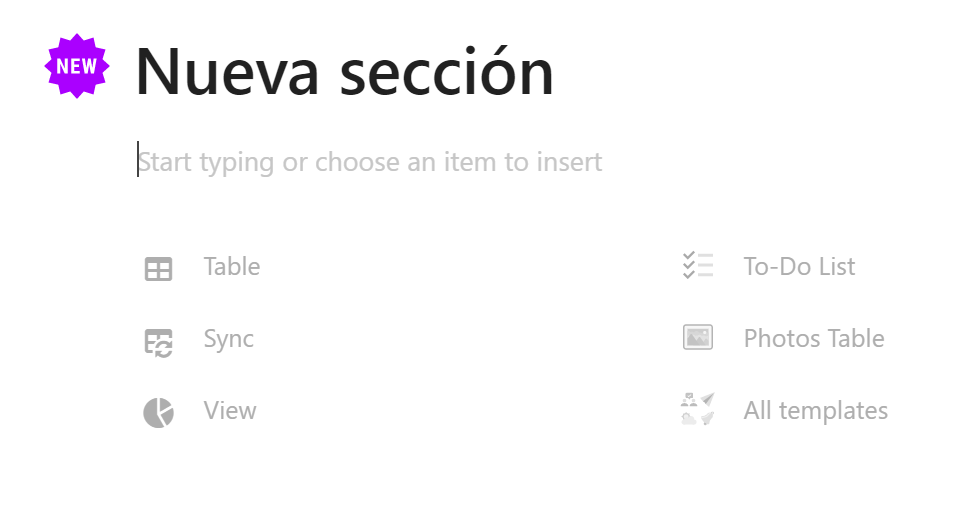
Cuando se arranca una nueva sección (5), Coda nos ofrece algunas posibilidades para arrancar:
 Además de una tabla nueva o de una nueva vista de una tabla existente, podemos sincronizar una tabla existente en otro documento. Esas son las opciones principales junto con empezar a pulsar teclas y a escribir texto.
Además de una tabla nueva o de una nueva vista de una tabla existente, podemos sincronizar una tabla existente en otro documento. Esas son las opciones principales junto con empezar a pulsar teclas y a escribir texto.
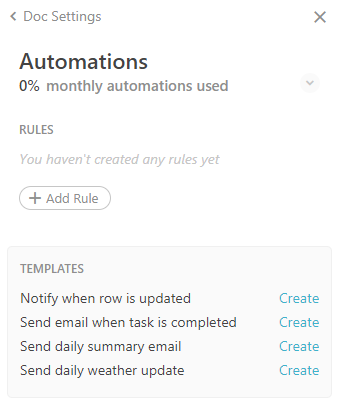
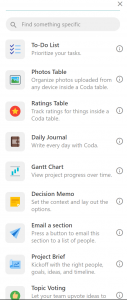
Las otras opciones son plantillas. Creo que ha sido muy acertado por parte de Coda ofrecer una serie de ejemplos precocinados, no tanto para ahorrar tiempo (que también) cuanto para hacerte una idea de las enormes posibilidades que tienes con una sección vacía.
Es importante tener en cuenta que son plantillas para hacer cosas con Coda. Las apariencias pueden engañar. Por ejemplo, una lista de cosas por hacer puede ser eso, una lista con una caja de confirmación y ya. O puede ser una lista cuyos componentes estén vinculados a otra tabla (tareas colectivas por hacer), y que actuar sobre ella genere comportamientos automáticos (enviar mensajes por email o slack, añadir nueva información en otra parte, etc.). No es fácil dar el salto mental a abandonar nuestros documentos y hojas de cálculo convencionales, pero merece la pena.
Además de las plantillas oficiales, se puede consultar un número mucho mayor en https://coda.io/templates . Ahí están expuestos algunos de los casos más sobresalientes de lo que los miembros de la comunidad están siendo capaces de crear con CODA.
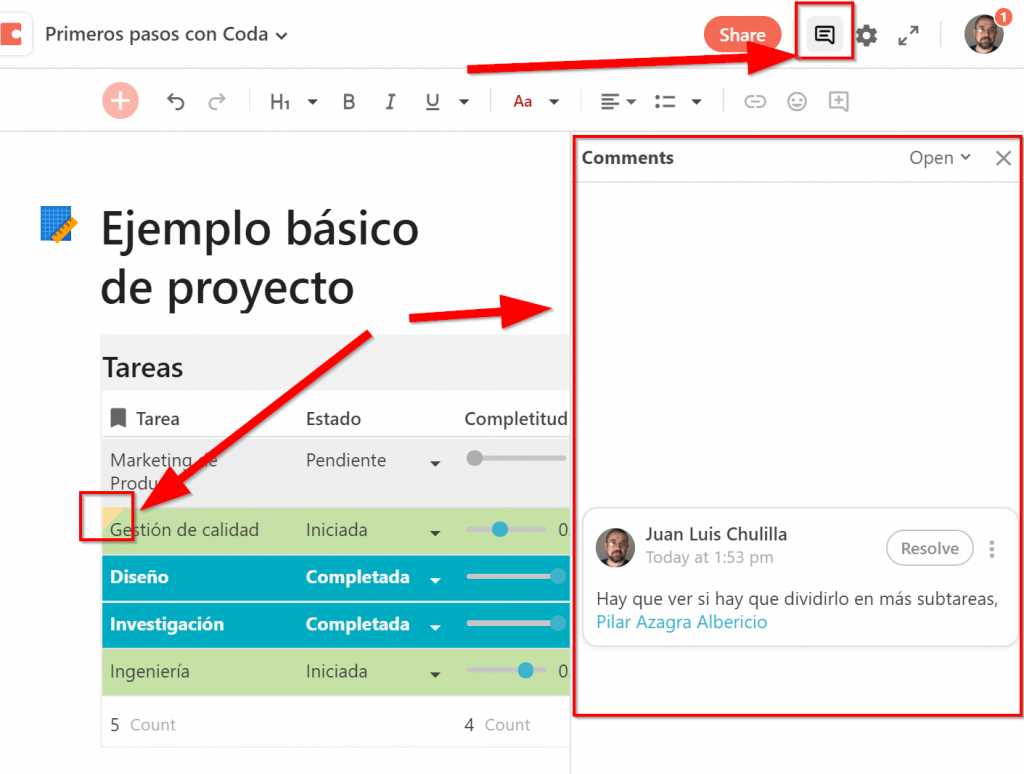
El sistema de comentarios (6) es calcado (si es que no directamente prestado, no lo sé) del mejor del mercado, que es el de Google Docs. Se pueden comentar tanto fragmentos de texto, como elementos de una tabla o como secciones. Pulsando en el botón de comentarios se obtiene un mapa vertical de los comentarios de la sección. A partir de ahí, se pueden contestar o resolver (eliminándolos). Pero es Coda, no es un documento de google: además de automatizarlos, se puede llamar a otros usuarios empleando @nombredeusuario
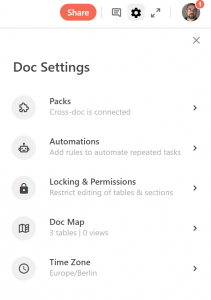
(7) y (8) son los elementos de configuración del documento (7 llama a 8, claro). Vamos a repasar de menos a más complicación
En primer lugar tenemos la zona horaria, que no requiere más discusión. Después, tenemos los bloqueos y permisos, que es un conjunto de opciones al alcance de la opción de pago Teams y que permite al administrador del documento decidir quién puede hacer qué con el documento. Lo dejamos para más adelante.
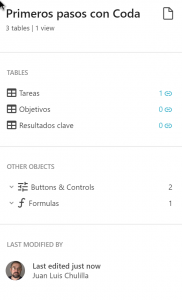
 Después tenemos el mapa del documento. En él se recogen sus componentes fundamentales. En el caso de muestra, tenemos las tres tablas existentes (y el número de vistas o vínculos que tiene cada tabla). Además, nos muestra los botones, controles y fórmulas presentes en el documento. En un documento sencillo no es demasiado importante… pero conforme el documento se complejiza, el mapa se vuelve más y más importante para tener el conjunto de recursos bajo control.
Después tenemos el mapa del documento. En él se recogen sus componentes fundamentales. En el caso de muestra, tenemos las tres tablas existentes (y el número de vistas o vínculos que tiene cada tabla). Además, nos muestra los botones, controles y fórmulas presentes en el documento. En un documento sencillo no es demasiado importante… pero conforme el documento se complejiza, el mapa se vuelve más y más importante para tener el conjunto de recursos bajo control.
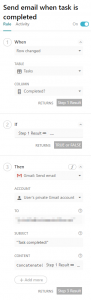
Las automatizaciones son reglas que aumentan las capacidades de un documento de coda. Las plantillas que ofrece el servicio son tanto útiles en sí mismas, como ejemplos de lo que se puede lograr con las automatizaciones, que se pueden definir siguiendo un esquema no muy diferente del famoso servicio IFTTT: Cuando se cumpla una condición y/o Si se cumple una condición, ejecuta n acciones.
Finalmente, lo que acaba por otorgar a Coda una capacidad de creación de recursos sobresaliente es su conectividad con otros servicios usando Packs. Podríamos definirlos como puentes hacia los recursos de otros servicios. Algunos ejemplos:
- Comprobar y añadir eventos a Google Calendar
- Mandar recordatorios y avisos a Slack
- Leer y enviar correos con gmail
- Gestionar productos, clientes y pedidos con shopify
- Trabajar con Jira Issues y proyectos
- Gestionar conversaciones con clientes mediante Intercom
- gestionar recursos en GitHub
- Sincronizar con otros documentos Coda
- Generar barcodes
- Gestionar foros de discourse
- Gestionar almacenamiento Dropbox
- Comprobar contactos Google y añadirles información
- Importar Google Docs
- Emplear google natural language y google search console
También se pueden generar conexiones con más productos empleando Zapier. Pero con la lista que he mencionado (que no incluye packs con otros productos mucho más minoritarios), y sumando las capacidades de las tablas, las automatizaciones y los botones, tenemos que un documento Coda generado para resolver algunas necesidades de una empresa, equipo o incluso proyecto puede recibir y emitir información o gestionar recursos de un número significativo de servicios que, además, no para de crecer.
Con esto terminamos la revisión de la interfaz y capacidades básicas de Coda. Lo siguiente que trataremos serán las tablas.